Part 12: MVC Pattern in Asp.Net Core
#10 minutes Of Reading
From here on I will show you actual MVC application development, before jump in let’s understand little bit of what is MVC.
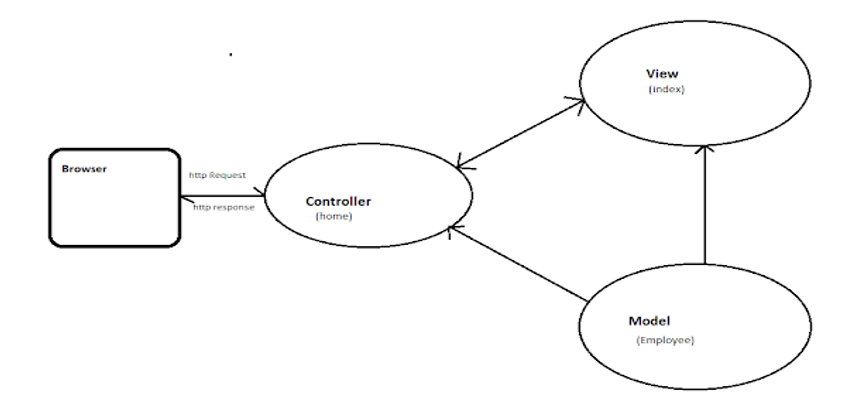
Asp.Net MVC(Model-View-Controller) is software design pattern or also called MVC is architectural pattern and makes your application fast, secure, and robust. MVC is used to develop web application. MVC provides benefit over other software design pattern as separates application into Model, View, and Controller. All three are different object working together to produce output.
Most of popular languages (C#,Java, Javascript, Python, PHP, ..etc) are using MVC for developing web and mobile application using MVC framework.
MVC provide several benefits like Loose coupling, improved unit testing, multiple developer work as it separates into Model view controller, etc. As we progress here, I will show you all benefit of MVC in future articles.
Model: Mock classes of data, like for Employee table from database in model represent as class and column name of employee table here represent as property of Employee class.
View: View is User interface where you can decide how your data shown on browser.
Controller: Controller contains business logic and Data Logic (binding database data into mock classes) and return data to View.
Home is controller name and Index is action method inside home controller. URL formed with controller and action method in MVC.
Example : URL : https://DomainName/Controllername/ActionName
Lets understand MVC with an example using Asp.Net core 3.1.
Open visual studio 2019 community version and create project for asp.net core 3.1.
Now run application and check the browser window.
This is default functionality MVC application provide. It comes with default Home controller and Index action. Above html on browser rendered from Index action of Home. Click on Home controller from project.
As you can see Welcome and below line after welcome message coming from Index View. Menu Bar is something which will common throughout application and keep Menu bar related piece of code on layout file under shared folder.
I will suggest having a look of my Blog on Layout and Viewstart view for understanding as concept same in MVC5 and asp.net core applications, link available in my description.
Now lets open StartUp.cs file from project and understand piece of code from this file.
By default, MVC application injected IConfiguration using constructor, will see in detail Dependency injection in future article. As we saw in part 9 blog IConfiguration responsible for reading values from configurations files.
In ConfigureServices, AddControllersWithViews service used to register MVC related services. In previous article part 11 we discussed AddMVC service also used to register MVC related services. It means both are used to register MVC related services but AddMVC also support Razor pages but AddControllersWithViews not support Razor pages. Razor page is little different concept compare to MVC application.












2 Comments:
This comment has been removed by the author.
Layout and Viewstart View in MVC
https://asifalisayyad.blogspot.com/2020/12/aspnet-mvc-5-layout-and-viewstart-view.html
Post a Comment
Subscribe to Post Comments [Atom]
<< Home