Validation in MVC
Introduction
Validation is important concept in any application development, validation is nothing but set of rules or restriction on input field to avoid invalid or wrong data from end user. MVC5 provide several validation types which we will discuss in this article.
Types of Validation
1. Server-Side Validation
2. Client-Side Validation
Server-Side Validation:
First we will discuss on server-side validation as it is a set of rules defined for input fields to make application more robust and avoid entering dummy data into application.
What is server-side validation?
Validation performed on server side are called as server-side validation. Validation perform on web server (IIS, Apache ,..etc). Server-side validation are more secure than client side.
Let’s create a simple application in MVC5 using VS2019 to understand validations.
Once created MVC 5 project, create Student.cs class in model’s folder and configure validation attributes for properties(Id, FirstName, Grade, etc) where validation required. Highlighted below are validation attributes provided by MVC. I have covered few attributes but MVC provides variety of validation attributes.
You can click here to visit link to check all validations attribute from MVC. System.ComponentModel.DataAnnotations namespace responsible for providing and implementing list of validation attribute for MVC application.
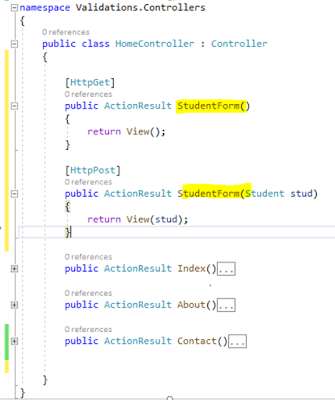
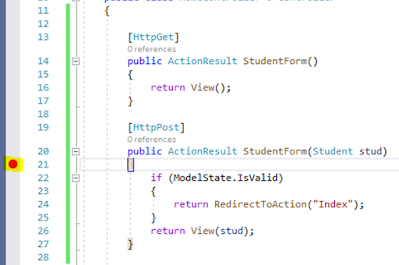
Create below action methods in Home controller.
Create view for StudentForm, right click on StudentForm select Add View.
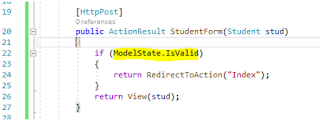
Add below code in StudentForm action method in HomeController.cs file. Here is important bit to understand, ModelState.IsValid property is used to validate user inputs against validation attribute configured in student.cs file available in Models folder.
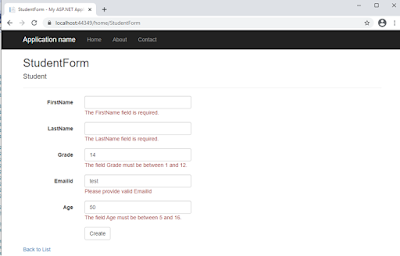
Now run application, navigate to Student Form, provide input shown in below screen and click on submit button. All validation configured in student.cs model is working as expected.
Now here is important point, we call it as Server-Side Validation because once user hit Create button request goes to server post action method and validate user entered data on server side using ModelState.IsValid property.
Validating user inputs on server-side increased network traffic if number of users are more. User entered wrong data and submit form, request come to server and server validate user entered data and return response with errors. Now user will enter valid data and submit form again. Here two or more than two http request occurs instead of one to submit the student form which increased network traffic.
To avoid network traffic, it is good practice to implement validation logic at client side so all validations are verified at client/browser level and not on server side which will improve performance and avoid unnecessary network traffic.
But implementing validation only at client side is also not recommended practice, if someone misused and bypass all validation from client side those all validation also needs to available at server side to validate user inputs.
In short it is good to implement validation on client-side and server-side. In case someone misused and bypass validation at client side those validation performed on server side to restrict invalid data to be process.
Client-Side Validations:
Till now we discussed how to implement server-side validations, same validations we need to implement for client side using jQuery. To implement all server side validations on client-side automatically, below jQuery files are used.
1. Jquery-Validate.js
2. Jquery-Validate.unobtrusive.js
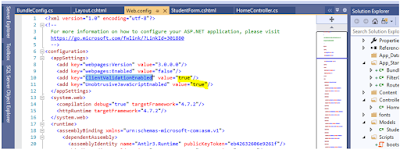
To enable validations on client-side need to add below jQuery files in BundleConfig.cs file.
Make sure Layout.cshtml file under shared folder referencing jQuery bundle.
Now unable settings in web.config file.
Now all validation working on server-side also works on client-side by doing above configuration at client-side. To test client-side validation working fine or not let’s add debugger on post action method of StudentForm.
Run application to check client-side validations.
It shows validation error performed on client-side using jQuery with the help of JQuery files we included in BundleConfig.cs class and also you noticed after click on Create button, control not going on StudentForm action method where you added breakpoint.
Conclusion: Validation is important concept and in MVC just need to implement validation on server-side, all client-side validation automatically taken care by jQuery(Validate.js and unobtrusive.js).














0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home