Part 14: Routing in Asp.Net Core 3.1
#10 minutes of reading
In this article I will show you routing in asp.net core 3.1 with route constraint. I’m using application created under Part 13 and code also available on GitHub.
Routing in Asp.Net core is slightly different as compared to MVC 4/5(old .Net framework). Here no concept of RouteConfig file but middleware is replacement for RouteConfig.
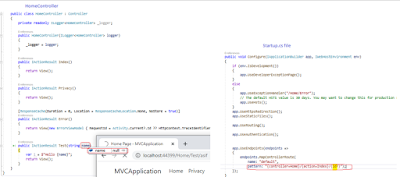
Open Startup file from project, below highlighted middleware is responsible for routing in asp.net core application.
As discussed in previous article actual execution of route performed by UseEndpoints middleware. Default MVC project template in core uses MapControllerRoute method above highlighted. Here you can configure routes for an application.
Name of route is default and pattern are {controller=Home}/{action=Index} /{Id?}
Question(?) at the end of {ID?} represent Id is optional in route and by default if no route (controller name and action name) mentioned in URL by default it routed to Index action of Home controller.
Run application it will render Index action of Home controller and check URL controller name and action name is missing and default it rendered for Home controller.
Let’s add action method which accept parameter in HomeController.
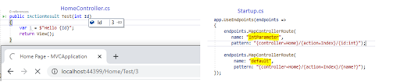
As shown in above screen, in configure method parameter name is id and in actual action method (Test) of home controller I declare variable with name in this case it won’t work.
To fix this need to change name of variable on Test action method or rename Id to name in configure method. Let’s update Test action method and check again.
Route Constraint:
Suppose requirement of accepting only integer numbers as parameter and restrict string in URL. This concept called as route constraint.
In StartUp file, I have added one more route with name IntParameter which accept only integer as parameter and ignore alphabates or alphanumeric and convert param value to null if it is not integer value. In above scenario for ‘asif’ its text and it gets ignored and becomes null.
Now pass integer from URL and check Test action method of HomeController again.
You shock to see, its returning 0 instead of 3. Now look at the route in above screen from StartUp file, incoming route validated against configured route. Route default is on top from configured route, when incoming request come it first validated with default route and it matches with default and ignored id parameter. If Id parameter not matched it ignore value and make it zero for int and null for string.
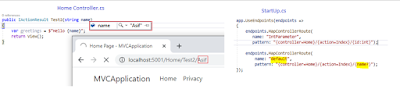
To fix this rearrange route in startup file shown below and run application again.
Also, we saw more than one route is supported in MVC if you create one more action method with name parameter it will match with default route and work as expected. Hence incoming requested route validated against route configured and return response.You can also achieve if requirement is to pass text (A-Z, a-z) parameter. It won’t support numeric inside else it makes parameter null. Let’s understand with below example.
Asp.Net Core allows us to create route with same name highlighted above but good to create route with unique names.
Regular expression as constraint in route. Create Test4 action method in home controller and RegEx route in startup.cs file shown below.













6 Comments:
Useful information.
Good job
This comment has been removed by the author.
Great Insight
Well explained Asif..!! Keep it up
Very nice article Asif...
Post a Comment
Subscribe to Post Comments [Atom]
<< Home