ASP.NET MVC 5 : Layout and ViewStart View
Introduction
Layout is similar to master page. In MVC Layout is like parent and all view needs to use layout page for common look and fill throughout the application. It is not compulsion on view to use Layout page, but it is recommended. We can have more than one layout file shared between a different group of views or different layout for different areas.
Let’s create a simple application to demonstrate functionality of Layout and Views.
This is the default code generated for Layout in asp.net MVC application.
@RenderBody: Responsible to load view followed with footer.
@Styles.Render: Responsible for loading CSS files from BundleConfig.cs (App_start folder)
@Scripts.Render: Responsible for loading JavaScript files from BundleConfig.cs (App_start folder)
@RenderSection : Responsible to execute JavaScript on view. If view are using layout then javascript file reference not included in View but on layout. To execute JavaScript on view we need to add this section in View for JavaScript.
Below file is a single place where all CSS and JavaScript file references included. Concept of Bundling and minification introduced in MVC which improves performance as all CSS and JavaScript file gets downloaded at one time and it is again compact/minified files which improves application performance.
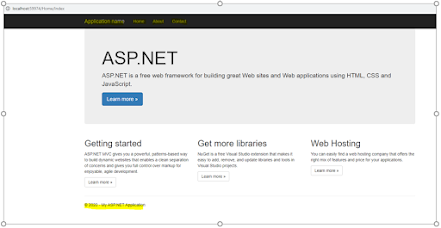
Now let’s run application and observe UI. Menu Bar (Home, About and Contact) and 2020-MYASP.NET Application footer came from layout and in between Menu Bar and Footer, view(index) from Home controller gets rendered.
Index Action method from Home Controller
Now you can check browser content with below view exactly matching
Create action method in Home controller with view. To render view inside layout, need to specify layout property in view shown below. Go to Home controller add action method with name Employee, right click on action method name and select option from Menu Add View.
Select tick in front of ‘Use a layout page’ and click Add, view gets created in Home folder under Views. Also, Layout property can specify on view shown below.
There is one more important view called as _ViewStart.cshtml
_ViewStart.cshtml view is created by default under Views folder and it is the one executed before any other view in Views folder. If layout property defined in _ViewStart view, it will be applied for all views in Views Folder.
Benefit of this _ViewStart view if later layout name changed then no need to go to each view and change layout property just we need to change layout property in _ViewStart view.
Lets create another Layout file (_Layout2.cshtml) under Shared folder of Views with below code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Employee", "Employee", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Open _ViewStart.cshtml file and replace with below code
Layout = "~/Views/Shared/_Layout2.cshtml";
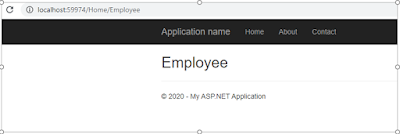
Now run application and you observe content modified on Menu Bar. It means modifying layout page property on ViewStart application to all views until view itself not specify layout property inside view.
Click on Employee link from Menu Bar.
If view mentioned layout property inside view itself then it overrides layout property from ViewStart file.
We can also create multiple _ViewStart.cshtml file. For Home controller we can create separate _viewStart.cshtml file under home folder of Views folder. _viewstart.cshtml from Home folder applicable to all views under Home folder.
















1 Comments:
well explained mvc good article.
Post a Comment
Subscribe to Post Comments [Atom]
<< Home