CRUD Operation in MVC Using Entity Framework 6.0 - Part 2
Please watch Part-1 of this series before reading this article Part1.
In previous
article we discussed how to setup entity framework in MVC application and
implement Index method which show list of all employee stored in database. In
this article I will explain fetch employee details by specific Id and Create
new record.
Http is Hypertext
transfer protocol which provides set of methods to perform desired action for a
given resource. Http method like Get, Post, Put, ...etc. In this article I’m
concentrating on Get and Post with MVC actions methods. How to pass data to Get
and Post method.
GET is used
to read data from server, Post is used to send data to server and update resource.
If it is not clear now, please ignore will cover detail explanation for API
article near future and notify here.
We will use
the same project we create in part-1 of EF6.0 article, and open Employee controller
from the solution explorer. I have added code for reading employee details by
Id shown in below screen.
Right click
on GetEmployee method and select Add View… from Options
Select Template as Details and Model Class as Employee
GetEmployee.cshtml View gets created under Employee
folder in Views.
@model GetPostActions.Models.Employee
@{
ViewBag.Title = "GetEmployee";
}
<h2>GetEmployee</h2>
<div>
<h4>Employee</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.FirstName)
</dt>
<dd>
@Html.DisplayFor(model => model.FirstName)
</dd>
<dt>
@Html.DisplayNameFor(model => model.LastName)
</dt>
<dd>
@Html.DisplayFor(model => model.LastName)
</dd>
<dt>
@Html.DisplayNameFor(model => model.City)
</dt>
<dd>
@Html.DisplayFor(model => model.City)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id =
Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>
Now Open Index.cshtml from
Employee folder under Views and replace below line for Details link button.
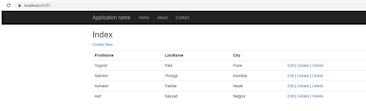
Now run application and navigate to Employee/Index action method. Below screen is main screen. Will use same screen to navigate to Create New, Edit and Delete action method highlighted below for performing Create new record, edit record or delete record.
Click on
Details link and Details of Employee Yogesh will appear.
Now let’s create new records into database, create new action method with name create shown below in EmployeeController.cs file.
Right click on Create action method and select add view.
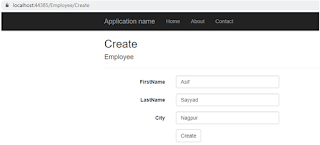
Now run application and click on Create New link from Index page of Employee.
Click on Create New link.
Add new records using above screen and click on Create. You will get an error resource not found.
Why, because the Create action method with Http get request is just created View and display view with input field but not responsible to add new record into database. For creating new record into database after performing button click (Create) from Create view highlighted below, need to add code.
Add Post method with name Create in Employee controller to create record into database shown below.
When User click on Create button, form call Create method (post) highlighted above with all input data user entered. FormCollection hold all input data and help to bind data with actual entity. Now run application again and try to create new record.
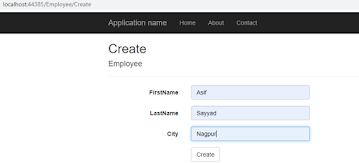
I have entered all input fields and click on Create button.
Once I hit Create button, records gets added and Index view loaded to view latest record.
How it
navigates to Index action?
If you
noticed in post action of create method after adding data into database, it
Redirect action to Employee Index action using below line of code.
return
RedirectToAction("Index");
One more
question in your mind for displaying create view we used [HttpGet] attribute which
basically explicitly we decide create method as Http get action method. Actually,
by default all action method is considered as Http get methods. You can remove
[HttpGet] from Create method and create new records, it will work as expected.
To prove
this run your application and check http method type for Employee Index Action
method.
Now open developer console using F12 key from browser.


















0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home