Partial View : 1
In this article I will discuss on Partial view without using Ajax call and in part 2 of article with jquery ajax call. Suppose requirement to update part of page and not complete page. Partial view is a view which act as part of Main view and it update based on condition or time interval.
Let’s create MVC5 application with name MVC_Actions to understand Partial view with example.
Add sample action method inside Home controller and add view for sample method.
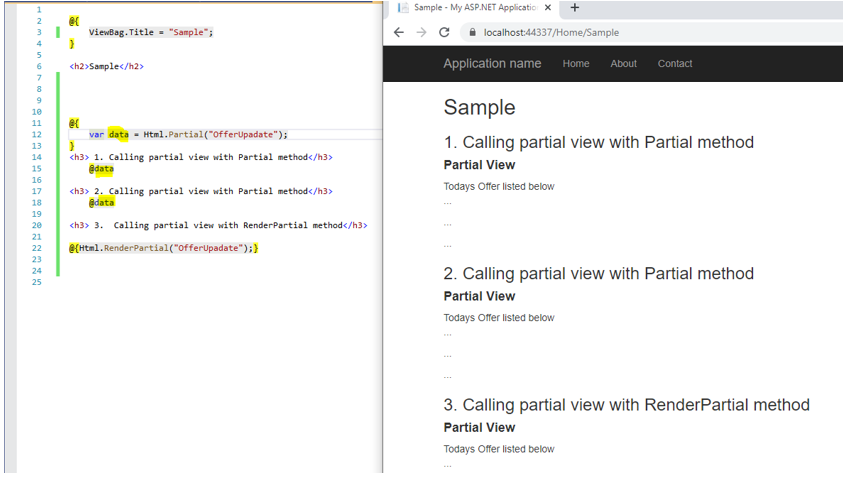
Add above code in sample.cshtml view. In above razor code we called Html.RenderPartial and Html.Partial method to load partial view. Above highlighted OfferUpdate is name of partial view, will show you how to create partial view later in this article.
As we discussed, we’re loading partial view inside main view (Sample.cshtml). partial view can not call directly in MVC routing but can be called from Main view shown above. It means if you want to update part of view and not complete view, partial view is the option to achieve this.
In above screen we used two methods to load partial view in Main view.
1. Partial: This method is used to load partial view on View. It renders the partial view as an HTML-encoded string. We can call partial view without creating action method in controller. Slow in performance.
As you can see in below screen Partial method has return type highlighted and we can store partial view in variable and reuse in main view more than one place.
2. RenderPartial : This method is used to load partial view on View. It returns html of partial view in response stream directly. It also supports partial view call without action method. Faster in performance as compared to Partial method. As return Type is Void we must need to call RenderPartial inside braces.
@{ Html.RenderPartial(“PartialView”)}
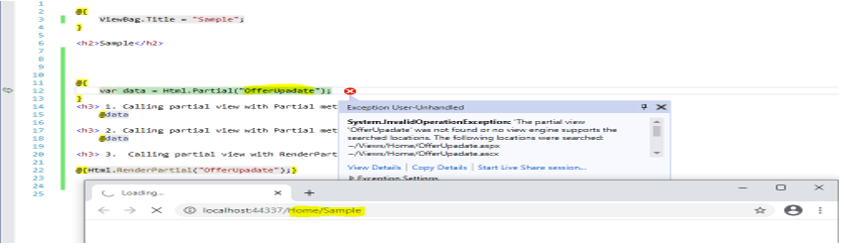
Let’s run application for Sample action method.
Notice an error encountered because partial view OfferUpdate is not yet created. Right click on Home folder under Views and create partial view.
Update below Html in created partial view .
Now run application.










0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home