Partial View : 2 With JQuery Ajax
Till now we discussed calling Partial view directly without creating action method. Same we can achieve by creating action method and jQuery ajax call.
To enable JQuery in MVC 5 application, open BundleCongif.cs class and add jQuery references.
Create Student model inside Models folder.
Create Student Controller with action method Index.
Create View for Student controller Index action method.
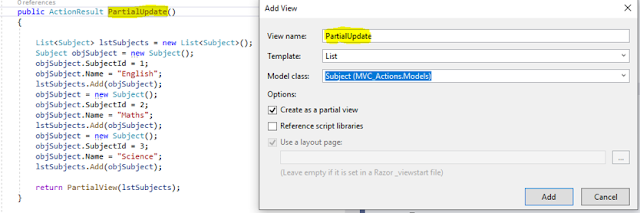
Create action method which return Partial view from student controller.
Right click on PartialUpdate highlighted in above screen and add new view.
The view gets added in Student folder under Views.
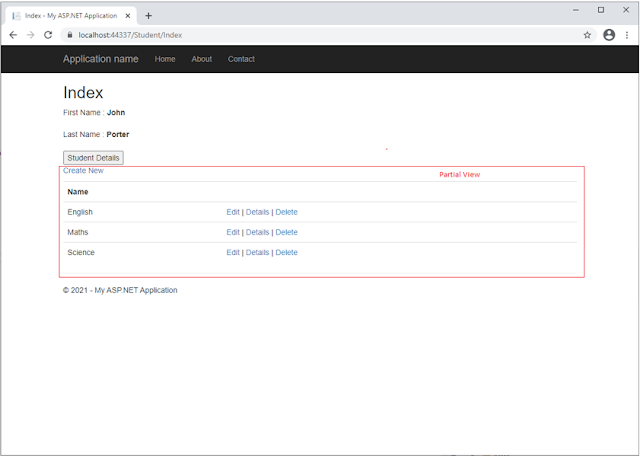
Run application and observe output.
Let’s understand in detail how ajax call work with Partial view. In below screen from Index.cshtml of Student controller which load partial view in html div (dvDetails) highlighted. On click of Student Details button jQuery ajax gets called and call action method (PartialUpdate) available in student controller.











0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home