Areas In MVC
#15 minutes of reading
In this article I will explain Areas in MVC, Area introduced in MVC 2 and it is used for organizing large application.
Suppose application contains few modules Like Admin, Enquiry, Order and Payment. It is difficult to fit all module in MVC default project structure. Shown below in newly created MVC project.
Create MVC 5 application with name MVCArea_Sample
As discussed above we can not manage all 4 module (Admin, Enquiry, Order and payment) in existing MVC project structure. Existing project structure comes with Controllers, Models and Views folder which is good for one module and if we have more module in that case MVC provides or comes with concept Areas.
Under Areas folder we can create different modules and each module has below folders.
· Controllers
· Models
· Views
Now we changed project structure and easily maintain for 4 modules we discussed above. Areas folder contains modules like Admin, Order and Enquiry and each module contains controllers, Models and Views. I skip payment module in sample but you can add or remove modules based on requirements.
Root folder of each module, needs to create class for routing within Areas folders/modules. I have created routing class for each module highlighted above.
Root class of each module/Area is inherited from AreaRegistration.cs. AreaRegistration class provided by MVC framework to register Area in MVC application.
AreaName property is Admin for Admin area, for Order property is Order ..etc. Notice in above screen AreaName property override from AreaRegistration class and used to register that area. AreaName property is abstract property in AreaRegistration class which helps to register area (created by user).
Now you understand the concept lets create all root class in each module which helps area to be registered in MVC application and routing for respective area.
Let’s Add controller and view for Admin, Order and Enquiry controller.
Create controller and view for Enquiry module.
Create controller and view for Order, I skipped in article.
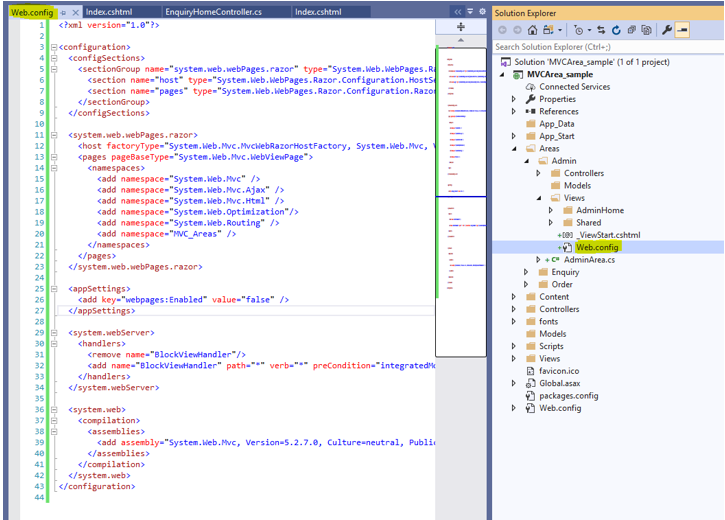
Web.config file needs to add in Views folder of each area/module shown below. Create web.config file for all module/area.
<?xml version="1.0"?>
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.2.7.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
<add namespace="MVCArea_sample" />
</namespaces>
</pages>
</system.web.webPages.razor>
<appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings>
<system.webServer>
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
<system.web>
<compilation>
<assemblies>
<add assembly="System.Web.Mvc, Version=5.2.7.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</assemblies>
</compilation>
</system.web>
</configuration>
Note in web.config file, add your project name shown in below screen.
Now run application and browse for Admin home controller in URL.
To achieve above Screen we type URL in browser but if requirement is to provide modules on top header Admin, Order and Enquiry after ApplicationName, shown in below screen. All modules Admin, Enquiry, and Order are available on header and to navigate to module, click on header and navigate.
To achieve above screen result, Navigate to main layout.cshtml page and update Action link code highlighted.
Same action link copy and paste in layout.cshtml file located under views folder for each module.
I have shown you for Admin module/area and change action link razor code shown in above screen highlighted. Do same for Enquiry and Order.
Let me know for any issue, thanks





















1 Comments:
Nice Explained
Post a Comment
Subscribe to Post Comments [Atom]
<< Home