Part 15 : Tag Helpers
#10 minutes of reading
Before digging more on tag helper I will suggest to go through my blog on Layout and Viewstart Views.
I hope you go through the Layout and ViewStart views blog, lets understand ViewImports view now.
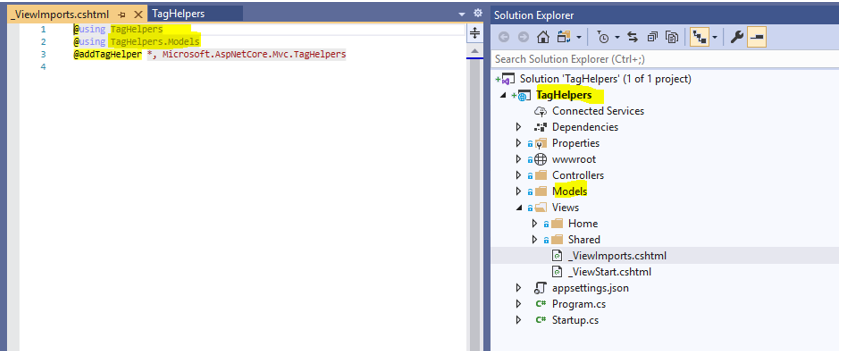
_ViewImports already available under Views folder of Asp.Net core project. This file is used to import namespace required for views which are created under views folder.
Tag helpers introduced with Asp.Net core 1 it is very much similar in Html helpers from previous version of MVC from old .Net framework. According to Asp.Net Core official article, Tag Helpers are server-side code enable to participate in creating and rendering HTML in Razor view.
Create Asp.Net Core 3.1 application with name TagHelpers using MVC template. Refer Part 12 for more information on creating Asp.Net Core project using MVC template. Code available on GitHub
By default ViewImports view has few namespace imported. View under views folder directly access model from Models folder without referencing namespace as namespace already referenced in viewimport view.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers referenced in viewimport shown in above screen is namespace for Tag helpers.
Let’s understand with example. Create controller with name TagController.
Now create model with name Employee shown below.
Right click on Index and create Razor view with below option.
Run application and enter Tag controller in URL shown below.
You noticed Tag helpers is different than HTML helpers Syntactically but achieve same purpose of rendering HTML from server side. With Html helpers altogether different syntax but tag helpers are extension of HTML tag as you can see above scree.
Now let’s compare Tag helpers against Html helpers. Let’s delete everything from Index view after line number 7 shown in above screen and update below piece of code in Index view shown below.
I have shown both Tag helpers and Html Helpers as you can see both are syntactically different and Tag helpers more of like Html tag or extension of Html rendered from server side.
Right click on browser windows and select View Page Source.
Both rendered plain html on browser shown in above screen. Main different between Html and Tag helper is syntax.
It is recommended to use tag helpers or Html helpers rather plain Html in MVC framework. Lets understand why?
Add below piece of code in Index view of Tag controller and remove existing piece of code from Index view of tag controller.
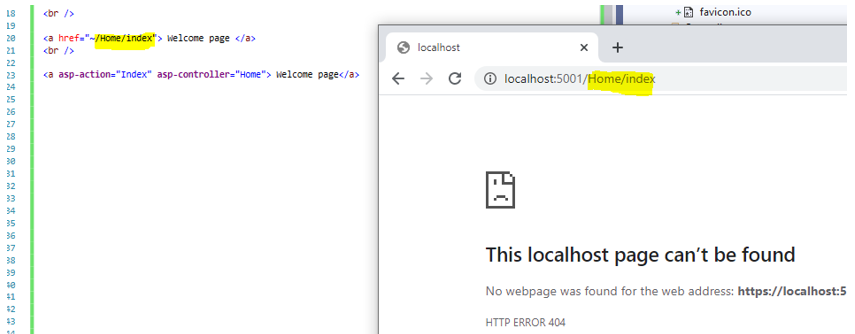
Run application and check browser window.
Both link from browser will navigate you to Index view of home controller. Now we decided to modify domain name or append name in URL. Open Startup file from project.
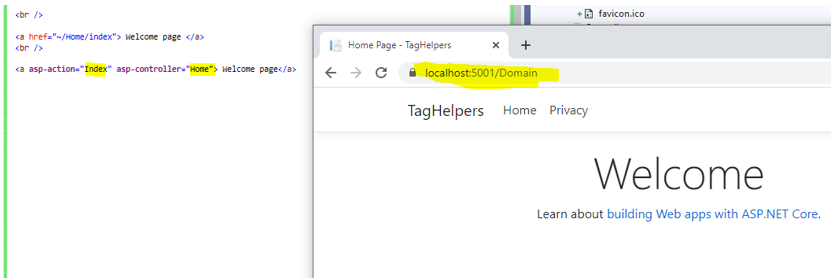
Now append some text in URL name. Check Route configured for pattern highlighted below and run application.
Click on action link highlighted above and check browser window.
Press back button from browser and click on second action link from index view of Tag controller and check browser.
If you use html anchor tag for navigation and later you modify or append text in route, in that case you need to visit all anchor tag in application and append text before controller name. But you go with Html helper or tag helper framework automatically handle it. Also Tag or Html helper is used for Rapid development.
Note: For Image Tag Helper, unique version number generated from server side and browser gets latest image instead of taking image from cache, as version number compared and after image gets change on server side the updated image automatically rendered on browser when perform next http request. Visit here more details
Visit here for more Tag helpers and scroll down to check below section from official website.
















1 Comments:
Nice explained 👍
Post a Comment
Subscribe to Post Comments [Atom]
<< Home