ViewData ViewBag and TempData
In this article I will show you how to pass/exchange data in MVC. ViewData and Viewbag are simple properties and I'm not going to concentrate more on it but TempData. TempData provide more control while passing data.
1. ViewData
2. ViewBag
3. TempData
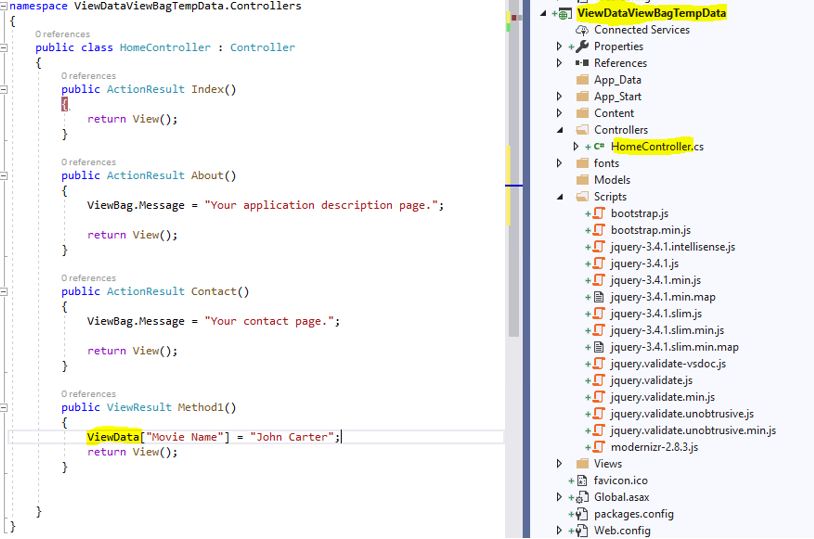
Let’s create MVC5 application with name ViewDataViewBagTempData.
ViewData : ViewData is dictionary object used to pass data from controller to view. It is introduced with MVC 3 version.
Create Method1 action method in Home controller.
Right click on Method1, select Add View option and click on Add button.
View gets added in Home folder under Views. Add ViewData[“Movie Name”]
Run application using F5(function key + 5).
ViewBag: It dynamic object used to pass data from controller to view. It is introduced in MVC4 and its like wrapper on ViewData object.
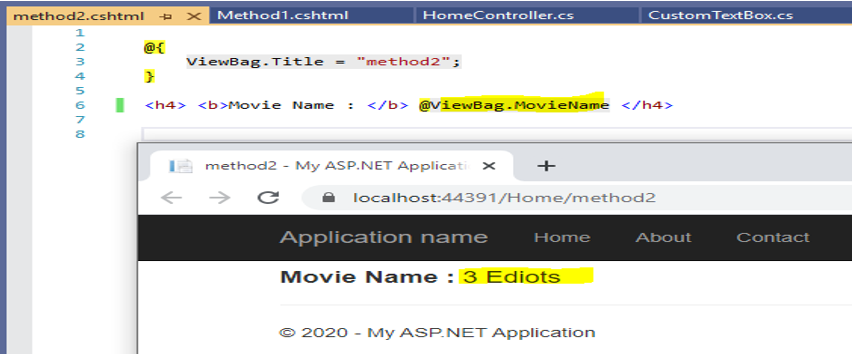
Add action method in home controller with ViewBag shown below in highlighted and create view for method2.
Add ViewBag in view and run application.
Movie name (3 Ediots) showing on browser for Home/method2.
TempData: Tempdata is little different from ViewBag and ViewData. Tempdata is used to pass data from controller to view, view to controller and from one controller to another controller.
Add action method method3 in Home controller and add view for method3.
Update below razor code in method3.cshtml file created for method3 action method.
Create action method with name method4 and add view for this method.
Now run application and type controllername=Home and action = method3 in URL highlighted.
Now click on Navigate to Method 4 action highlighted above and put breakpoint on method4 action method before clicking on above highlighted link from above view. To Open quick watch window select 'TempData.ContainsKey("MovieName")' and press Shift + F9.
Somehow TempData not working as expected. From action method3 TempData pass MovieName to view but not from view to action method method4. To make TempData to work add below code in action method3. TempData.Keep() is used to hold key for subsequent request.
Now run application again and type controller = Home and action= method3
And click on highlighted link above.
Now we found key and it will enter inside if block. In above example we pass movie name from controller to view and again from view to controller with the help of TempData.
Let’s pass TempData from one controller action method to another controller action method and then view. Update action method3 code shown below.
Create new controller with name Default and Index action inside Default controller with below code.
Create Index view for above Index action method in default controller and update index view with below razor code.
Run application with Home/method3 and put breakpoint in action method3 and Index action of default controller.
Press f5 function key or debug it line by line using f10 function key. Control redirect to Index action of default controller shown below.

TempData key found inside Index action method and also Index view using same Tempdata to show movie name.
We discussed all ViewBag,ViewData and Tempdata all three not showing compilation error if misspell property.
ViewData[“Movie Name”] - > actual property and on view if you write ViewData[“MovieName”], it won’t give any compilation error but you notice this issue at runtime when you actually execute application and view gets loaded empty or error if you’re dealing with any complex data inside ViewData. Same applicable for ViewBag and Tempdata.





















0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home